Detecting and fixing Screen Loading Delays in watchOS apps.


Screen load delay is a common issue that can negatively impact user experience in watchOS apps. In simple terms, screen load delay refers to a non-ideal amount of time it takes for a screen to load after a user has requested it.
When a user navigates through the app, they expect the screens to load quickly and seamlessly. However, when there is a noticeable delay in the time it takes for a screen to appear, it can lead to frustration and may cause users to abandon the app altogether.
There are several reasons that can contribute to screen load delays in watchOS apps. These reasons include large image files, complex layouts, and heavy processing tasks.
Large image files can significantly slow down the screen load time, as they require more resources to be loaded and displayed. To solve this issue, you can use compressed images or optimize the images before using them in your app, which reduces the file size and allows for faster loading.
Complex layouts can also lead to slower screen load times, as they require more computational power to render. You can optimize your layouts by using RelativeLayout or ConstraintLayout, which are designed to handle complex layouts more efficiently and reduce the time it takes for the screen to load.
Lastly, heavy processing tasks within your app can cause delays in screen loading. If your app performs computationally intensive tasks, it can slow down the screen load time. To mitigate this issue, you can optimize the processing tasks to make them more efficient and use multi-threading to speed up the process.
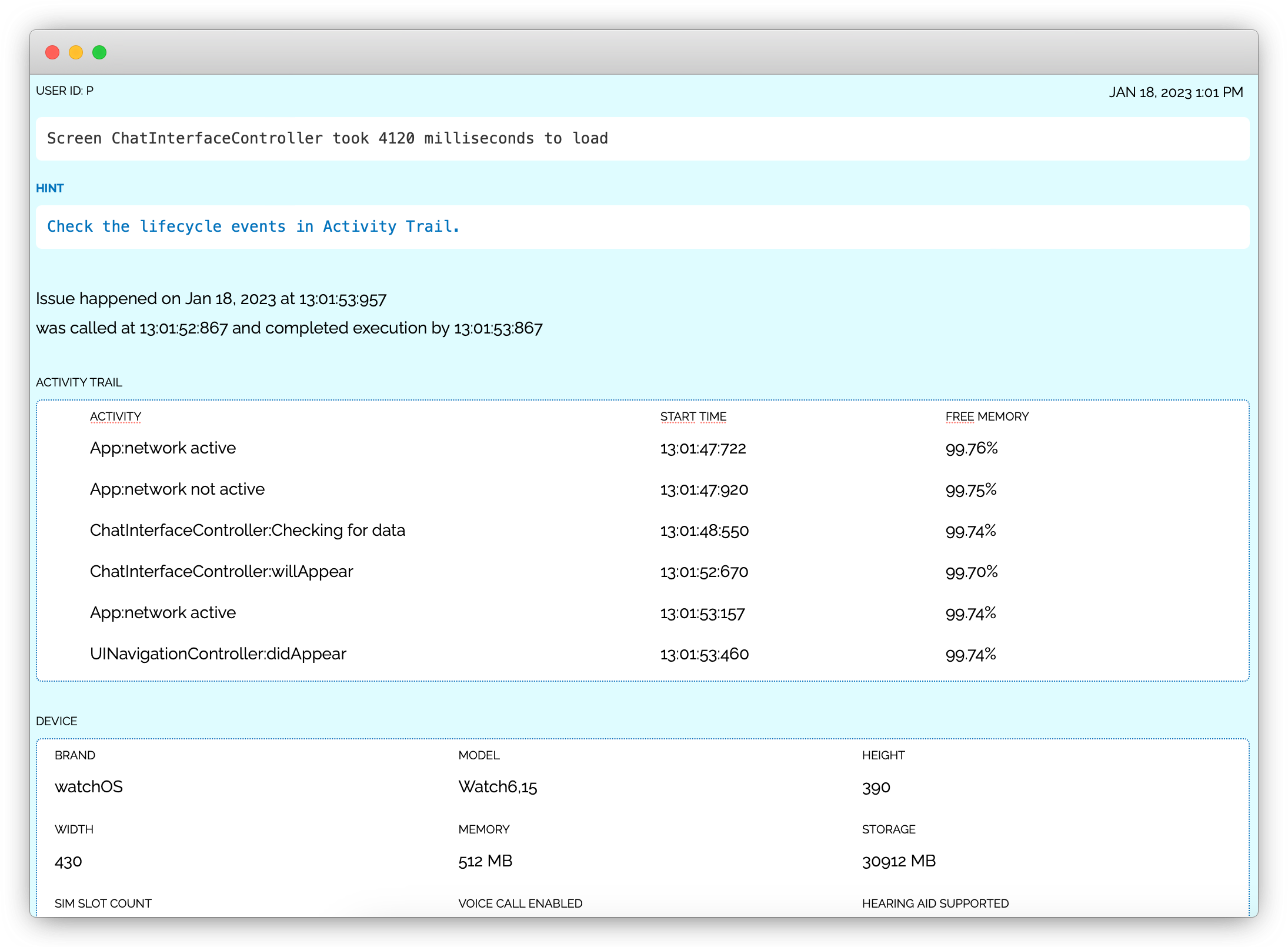
The issue report will contain the name of the activity, along with data points like the activity trail, which is a chronologically ordered list of events that occurred prior to this issue. It shows the point where the delay occurred. By setting custom activity trail markers, you can provide more granularity to the activity trail and expedite the process of identifying the root cause.