Detecting and Fixing Frozen Frames in Flutter apps (Android).


Frozen Frames in Flutter apps, particularly on Android, refer to the scenario where the frames of the application become unresponsive or cease to update for a duration of 700 milliseconds or more.
In the context of application performance, a frame is the individual image that the app displays at a particular point in time. In a smoothly running app, a new frame is generated and displayed every 16 milliseconds or so to provide a fluid visual experience. This is equivalent to a frame rate of about 60 frames per second, which is the standard for modern digital devices.
However, when an application encounters a Frozen Frame situation, it fails to refresh the screen at the expected rate. This results in the application's User Interface (UI) appearing stuck or frozen. It creates a poor user experience, as the user is unable to interact with the app. This scenario is often perceived as if the application is not responding to touch or any other form of user input.
Frozen Frames in Flutter apps on Android can be triggered by various situations that significantly load the main thread of the application. This includes scenarios where the app is performing complex computations, trying to render heavy graphical elements, or processing large amounts of data.
When an application performs a substantial amount of processing work, such as complex calculations on the main thread, the UI cannot be updated as swiftly as necessary. As a result, the frame rate drops below the standard threshold, leading to visible delays in UI updates or Frozen Frames.
Similarly, trying to render heavy graphical elements, often referred to as "drawables" in Android, can exert a considerable burden on the main thread. These drawables could be high-resolution images, sophisticated vector graphics, or intricate animations. If the drawable is too complex or resource-intensive, the app may struggle to maintain a steady frame rate.
Likewise, processing large volumes of data on the main thread can also lead to Frozen Frames. This might involve sorting large datasets, making network requests, or performing database operations. The more time-consuming these operations are, the more likely they are to cause UI delays.
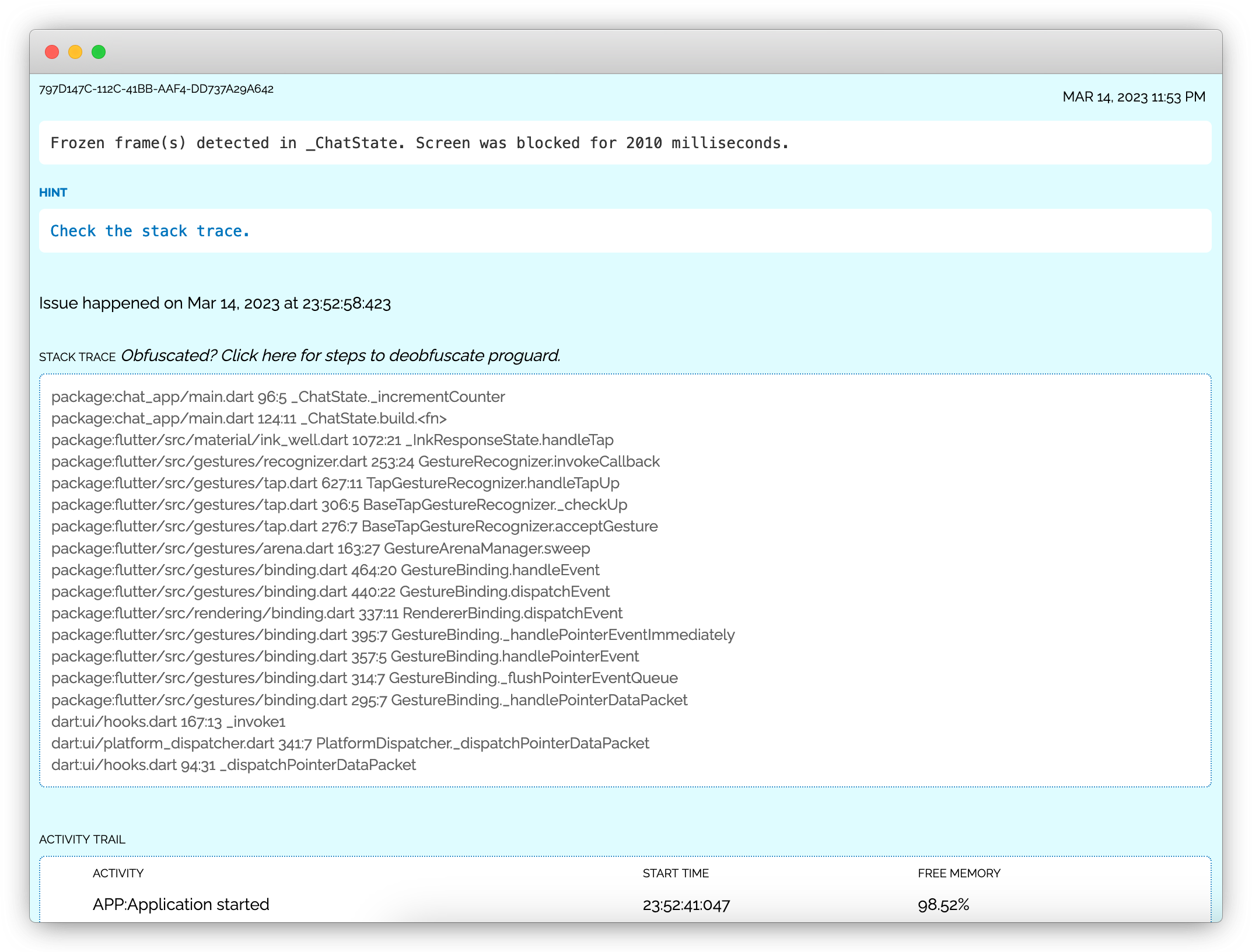
The issue report provides the stack trace of the UI thread when debugging "Frozen Frames" in Flutter apps (Android). The UI thread's stack trace points to the specific line of code that initiated the problem.
In order to circumvent such issues, developers can employ various strategies. These may include offloading resource-intensive tasks to a background thread, optimizing the usage of resources, or applying more efficient memory management techniques.